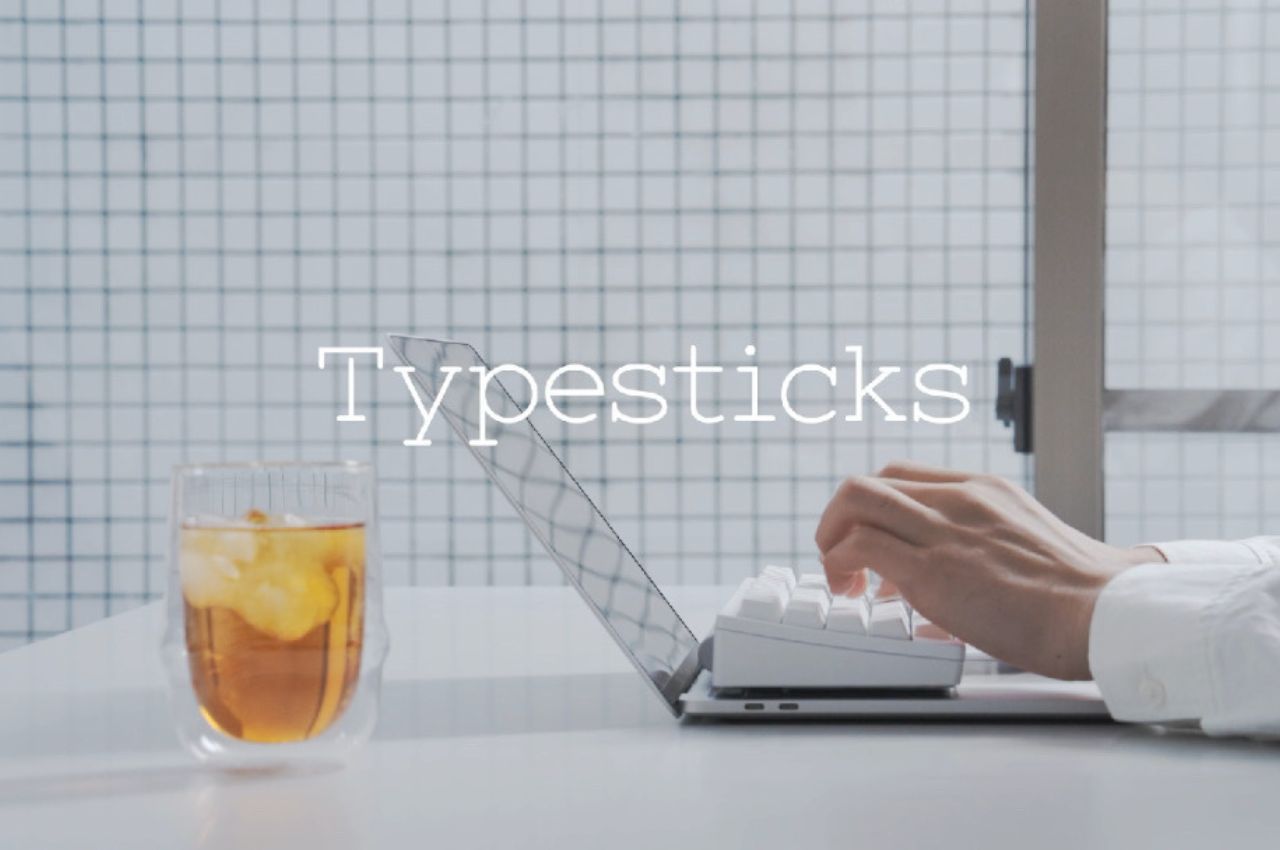
In the ever-evolving landscape of technology, laptop keyboards have come a long way in terms of portability and design. However, for those who spend a significant portion of their day typing, the convenience of sleek, compact laptop keyboards sometimes falls short of providing a truly satisfying typing experience. Enter Typesticks, designed with a vision to bridge the gap between laptop keyboards and the desire for a more comfortable and efficient typing experience, Typesticks offers an innovative solution that opens new possibilities for laptop users.
Designers: Far East Gadget, Tobalog

At first glance, Typesticks might seem like a simple yet unassuming product. However, beneath their unobtrusive exterior lies a clever design that promises to transform the way you interact with your laptop. Imagine being able to enjoy the tactile feel and responsiveness of a full-sized external keyboard while working directly on your laptop – that’s precisely what Typesticks offers.
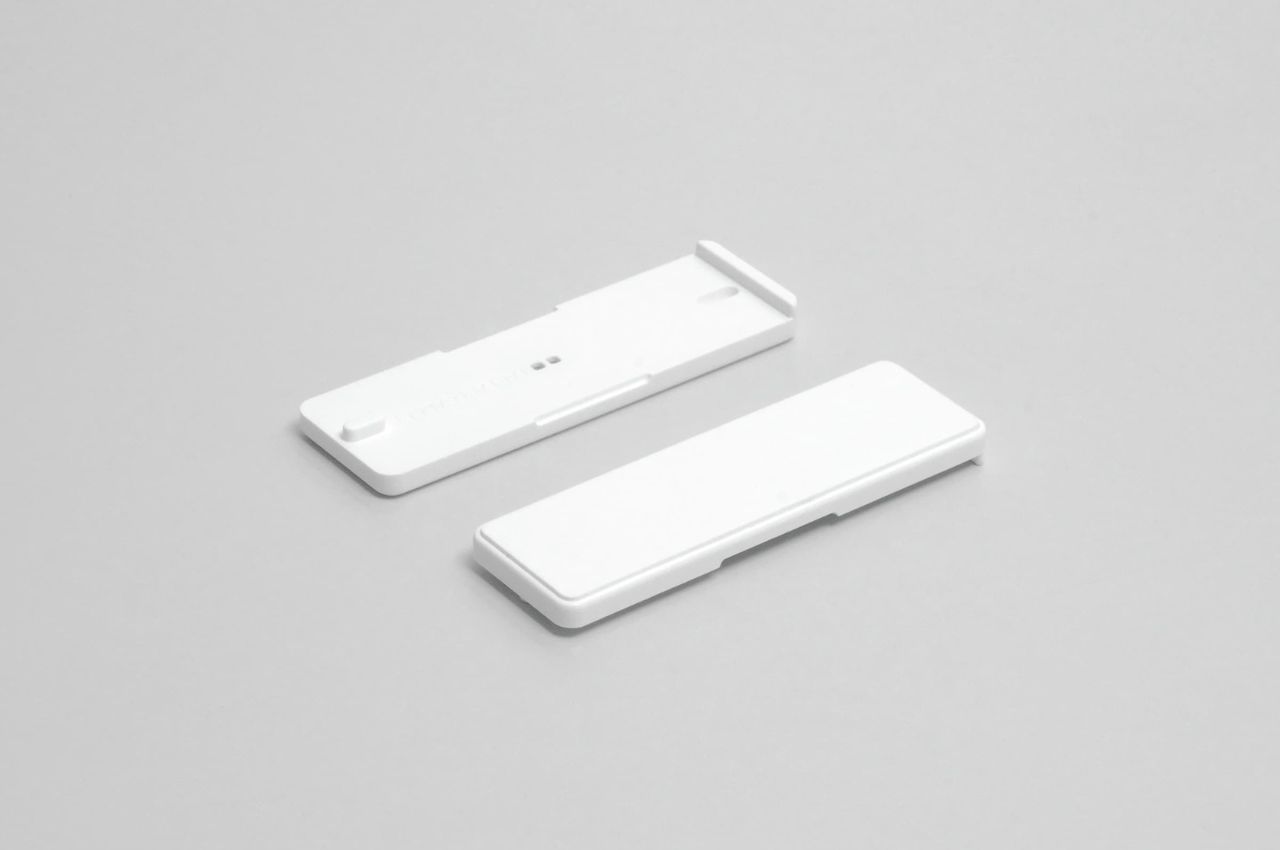
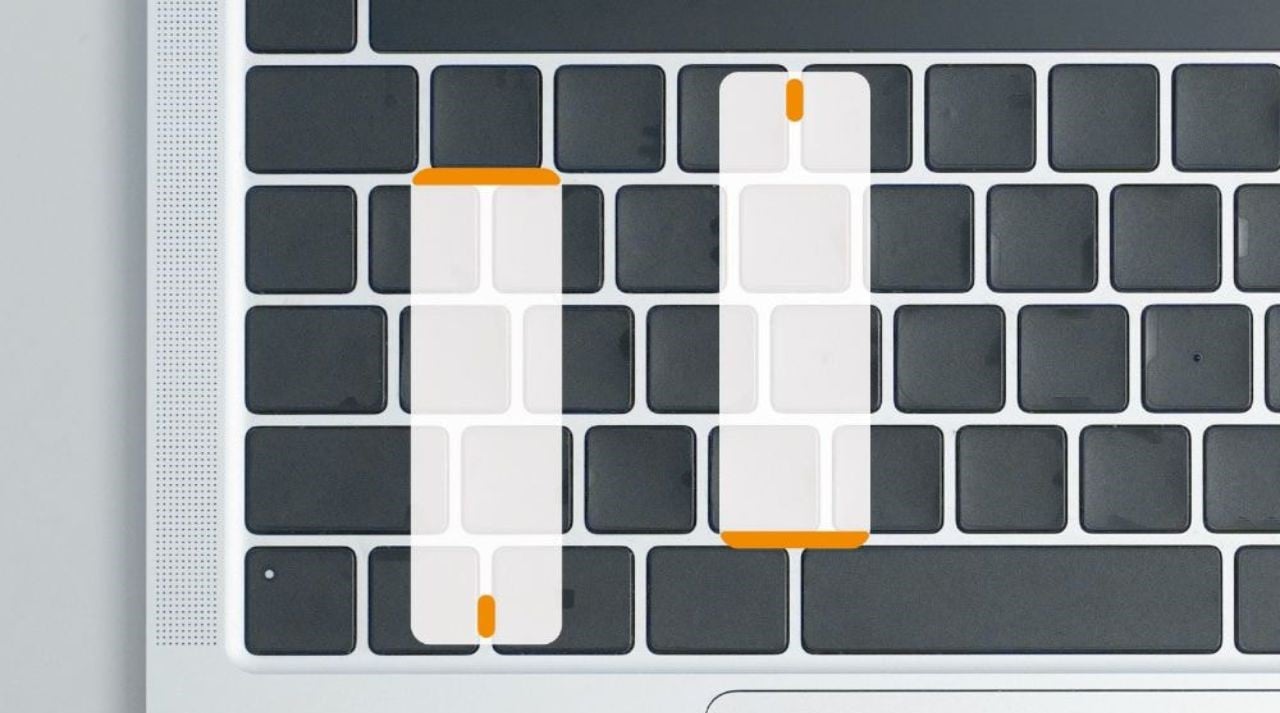
Designed as magnetic attachments, Typesticks are meticulously crafted to clip onto virtually any laptop keyboard that features a gap of 2.5 millimeters or more between each button and a key height of two millimeters or under. The materials used in their construction, including rigid plastic and silicone, ensure a secure hold on the external keyboard even when the laptop is tilted. This means you can enjoy the comfort of a secondary keyboard without compromising the angle of your laptop screen.
Compatibility is also a key consideration for Typesticks. They are designed to work seamlessly with a wide range of laptop models, both Windows and Mac. This makes them a versatile solution for users across different devices.



For individuals who are accustomed to the tactile satisfaction of mechanical keyboards, Typesticks present an enticing proposition. While you could certainly connect an external mechanical keyboard to your laptop, this can create a sense of separation between you and the laptop screen. Typesticks elegantly address this issue by allowing users to experience the familiarity of typing directly on their laptops while still benefiting from the use of their trackpad.
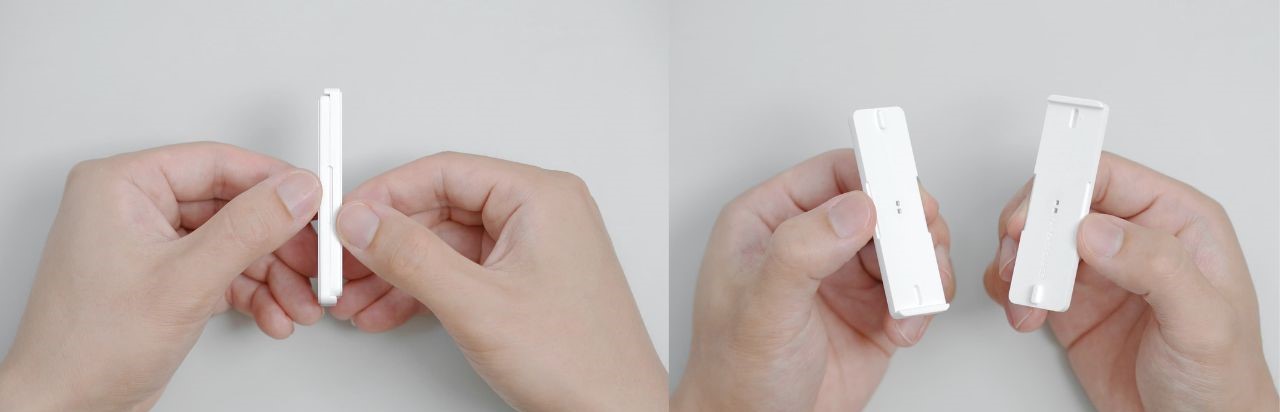
The magnetic aspect of Typesticks further enhances their appeal. Weighing a mere 15 grams and equipped with built-in magnets, these accessories easily fuse together for effortless transport. Their compact size, similar to that of a piece of chewing gum or a USB stick, ensures that they can be carried without adding bulk to your gadget pouch.


One of the standout features of Typesticks is their adaptability to different user preferences. The magnetic attachments not only provide a stable base for an external keyboard but can also be adjusted to incline the keyboard slightly. This feature enhances typing comfort, but it’s worth noting that it may impact the view of the lower part of the laptop’s display.
While Typesticks offer numerous advantages, it’s important to heed a few cautionary recommendations from the manufacturer. Users are advised not to close their laptops with the Typesticks still attached to the keyboard to prevent any potential damage. Additionally, due to the presence of magnets in the attachments, it’s advisable to keep them away from magnetic-sensitive items like hard drives and credit cards.


Typesticks, priced at ¥2,480 (approximately US$17), offer a cost-effective way to elevate your laptop typing experience without investing in a separate mechanical keyboard or compromising on portability.
In conclusion, Typesticks exemplifies the spirit of innovation by providing a creative solution to a common problem faced by laptop users. By seamlessly combining the comfort of an external keyboard with the practicality of laptop portability, these magnetic attachments hold the potential to enhance productivity and redefine the way we interact with our laptops. Whether you’re a prolific writer, a diligent email responder, or simply someone who values an efficient typing experience, Typesticks offers a compelling solution that aligns perfectly with modern work habits and demands.

The post Give your Laptop the Keyboard Experience it Deserves with these Innovative Magnetic Attachments first appeared on Yanko Design.