 The World Wide Web Consortium might just be the United Nations of web development, as it's bringing together some frequent enemies to fight for a common cause through WebPlatform.org. The collaboration will see Adobe, Apple, Facebook, Google, HP, Microsoft, Mozilla, Nokia and Opera pool educational resources to create a comprehensive, frequently updated guide to creating HTML5 and other content for the open web. The companies' instructional oversight is just the start, however -- visitors will have chats and forums to devise their own solutions, and they'll even have a better than usual chance at influencing mid-development web standards. It may be some time before we'll see the first fruits of the organization's work, but we're already happy to see technology companies set aside some of their differences.
The World Wide Web Consortium might just be the United Nations of web development, as it's bringing together some frequent enemies to fight for a common cause through WebPlatform.org. The collaboration will see Adobe, Apple, Facebook, Google, HP, Microsoft, Mozilla, Nokia and Opera pool educational resources to create a comprehensive, frequently updated guide to creating HTML5 and other content for the open web. The companies' instructional oversight is just the start, however -- visitors will have chats and forums to devise their own solutions, and they'll even have a better than usual chance at influencing mid-development web standards. It may be some time before we'll see the first fruits of the organization's work, but we're already happy to see technology companies set aside some of their differences.
Continue reading W3C teams with Apple, Google, Mozilla on WebPlatform, a guide to building the open web (video)
Filed under: Internet, Apple, Microsoft, Nokia, Google, HP, Facebook
W3C teams with Apple, Google, Mozilla on WebPlatform, a guide to building the open web (video) originally appeared on Engadget on Tue, 09 Oct 2012 03:23:00 EDT. Please see our terms for use of feeds.
Permalink  9 to 5 Google
9 to 5 Google |
 WebPlatform.org
WebPlatform.org |
Email this |
Comments
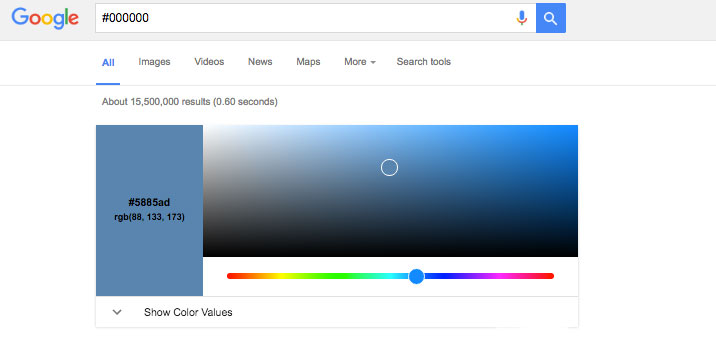
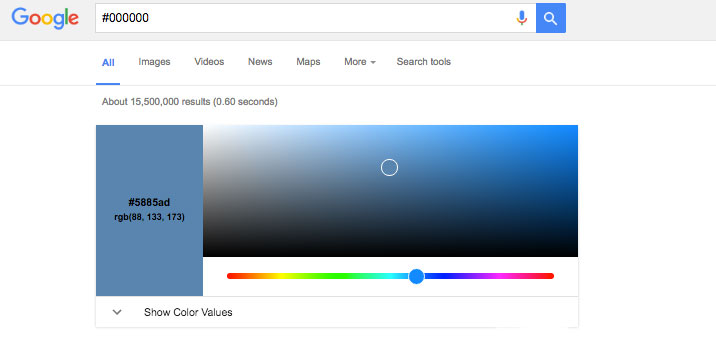
 There are plenty of nerdy things that Google's search engine can do, and the latest is a peach if you're a graphic designer. If you type in "RGB to Hex," you'll be shown a color converter that'll let you pick a shade and get the RBG and Hex values fo...
There are plenty of nerdy things that Google's search engine can do, and the latest is a peach if you're a graphic designer. If you type in "RGB to Hex," you'll be shown a color converter that'll let you pick a shade and get the RBG and Hex values fo...
 There are plenty of nerdy things that Google's search engine can do, and the latest is a peach if you're a graphic designer. If you type in "RGB to Hex," you'll be shown a color converter that'll let you pick a shade and get the RBG and Hex values fo...
There are plenty of nerdy things that Google's search engine can do, and the latest is a peach if you're a graphic designer. If you type in "RGB to Hex," you'll be shown a color converter that'll let you pick a shade and get the RBG and Hex values fo...







